基于腾讯云 EdgeOne 边缘函数实现的IP信息查询接口,完全使用 EdgeOne 实现,不依赖其他第三方API。
功能
- 查询本机IP(IPv4&IPv6)
- 查询本机IP属地
- 查询浏览器UA
原理
EdgeOne边缘函数的 Request 对象有一个 eo 属性,其中的 GeoProperties 参数可以提供请求IP归属地信息。
而 headers 属性存放了请求头信息,可以从中获取UA信息和Accept信息。
再加上 url 属性中存放的path信息,就可以根据路径返回指定的结果了
通过设置触发规则,还能实现给现有网站添加该功能(例如访问/ip可以查询ip信息,其他路径则回源源站)
代码
async function handleRequest(request) {
// 创建一个空对象来存储请求头数据
const headers = {}
// 遍历请求头数据并将其存储在对象中
for (const [name, value] of request.headers.entries()) {
headers[name] = value
}
const url = new URL(request.url);
const path = url.pathname;
// 用来返回的数据
let returnData = {}
// 客户端IP
returnData["ip"] = headers["EO-Client-IP"];
// 客户端UA
returnData["user-agent"] = headers["User-Agent"];
if(returnData["user-agent"] === undefined){
returnData["user-agent"] = headers["user-agent"];
}
// IP相关信息
returnData["geo"] = request.eo.geo;
// 自己定义的程序版本
returnData["version"] = "0.4";
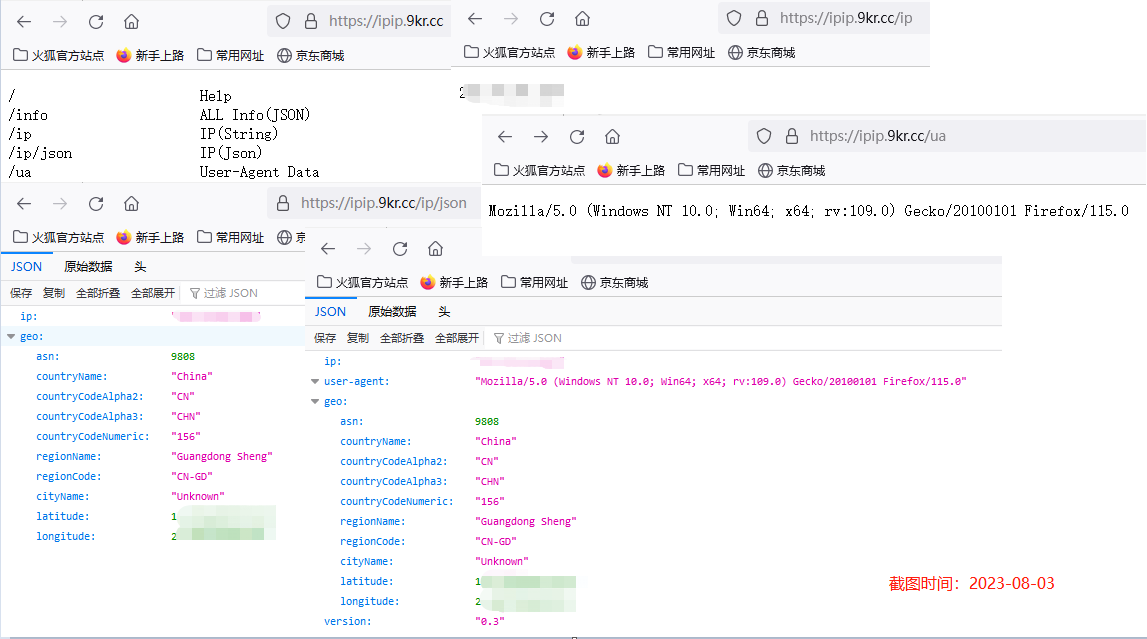
if(path === "/"){
// 显示帮助信息
const returnDataStr = "/\t\t\tHelp\n/info\t\t\tALL Info(JSON)\n/ip\t\t\tIP(String)\n/ip/json\t\tIP(Json)\n/ua\t\t\tUser-Agent Data";
return new Response(returnDataStr, {status: 200})
} else if(path === "/ua"){
// 浏览器ua
const returnDataStr = returnData["user-agent"];
return new Response(returnDataStr, {status: 200})
}else if(path === "/info"){
// 将请求头数据转化为 JSON 字符串
const returnDataStr = JSON.stringify(returnData);
return new Response(returnDataStr, {status: 200,headers: {'Content-Type':'application/json'}})
}else if(path === "/ip/json"){
// json格式ip,带地区和ASN数据
let returnDataTemp ={};
returnDataTemp["ip"] = returnData["ip"];
returnDataTemp["geo"] = returnData["geo"];
// 将请求头数据转化为 JSON 字符串
const returnDataStr = JSON.stringify(returnDataTemp)
return new Response(returnDataStr, {status: 200,headers: {'Content-Type':'application/json'}})
}else if(path === "/ip"){
// 纯文本ip
const returnDataStr = returnData["ip"];
return new Response(returnDataStr, {status: 200})
}else if(path === "/favicon.ico"){
// 浏览器图标响应200
return new Response("", {status: 200})
}else{
return new Response("404", {status: 404})
}
}
addEventListener('fetch', event => {
return event.respondWith(handleRequest(event.request));
});部署
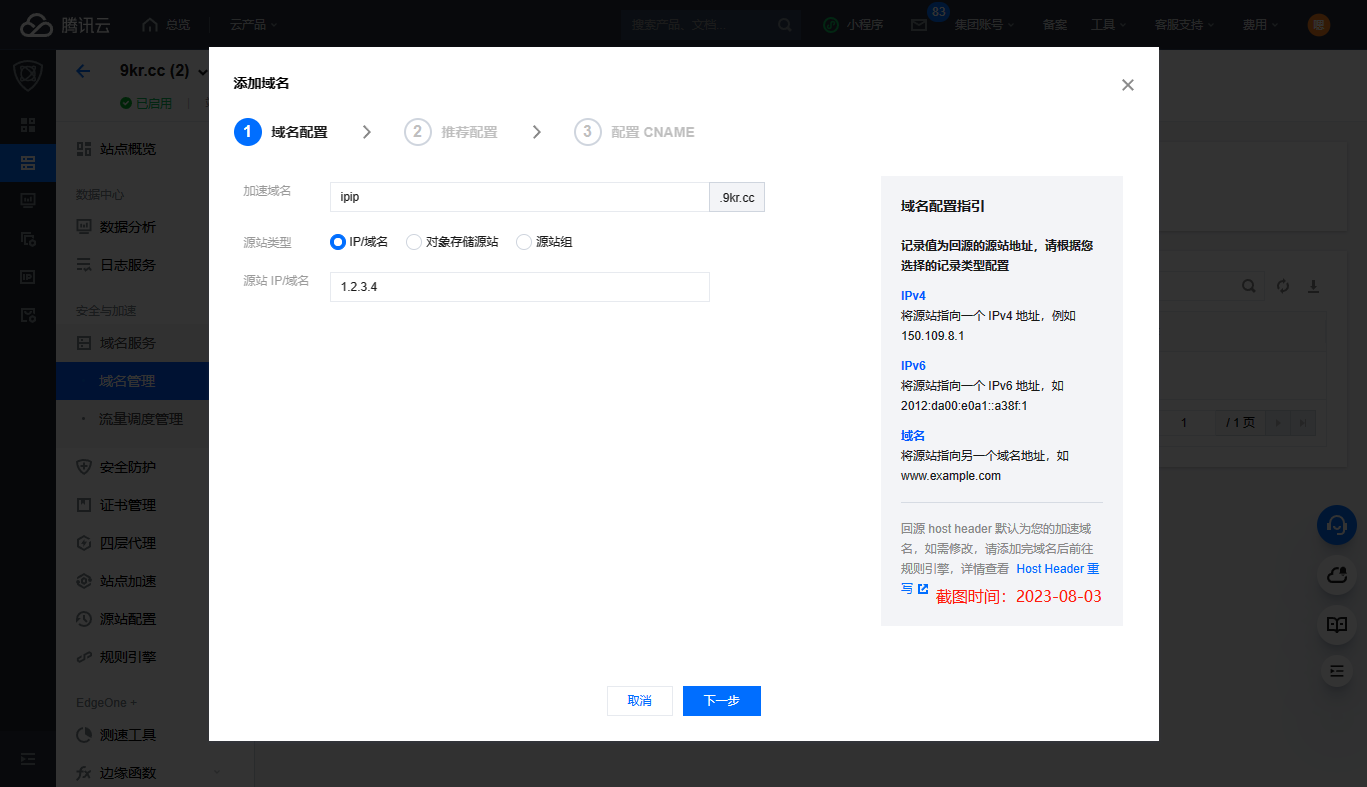
添加域名
因为请求交给边缘函数处理,源站IP/域名可以随便填。

第二步的推荐配置直接跳过
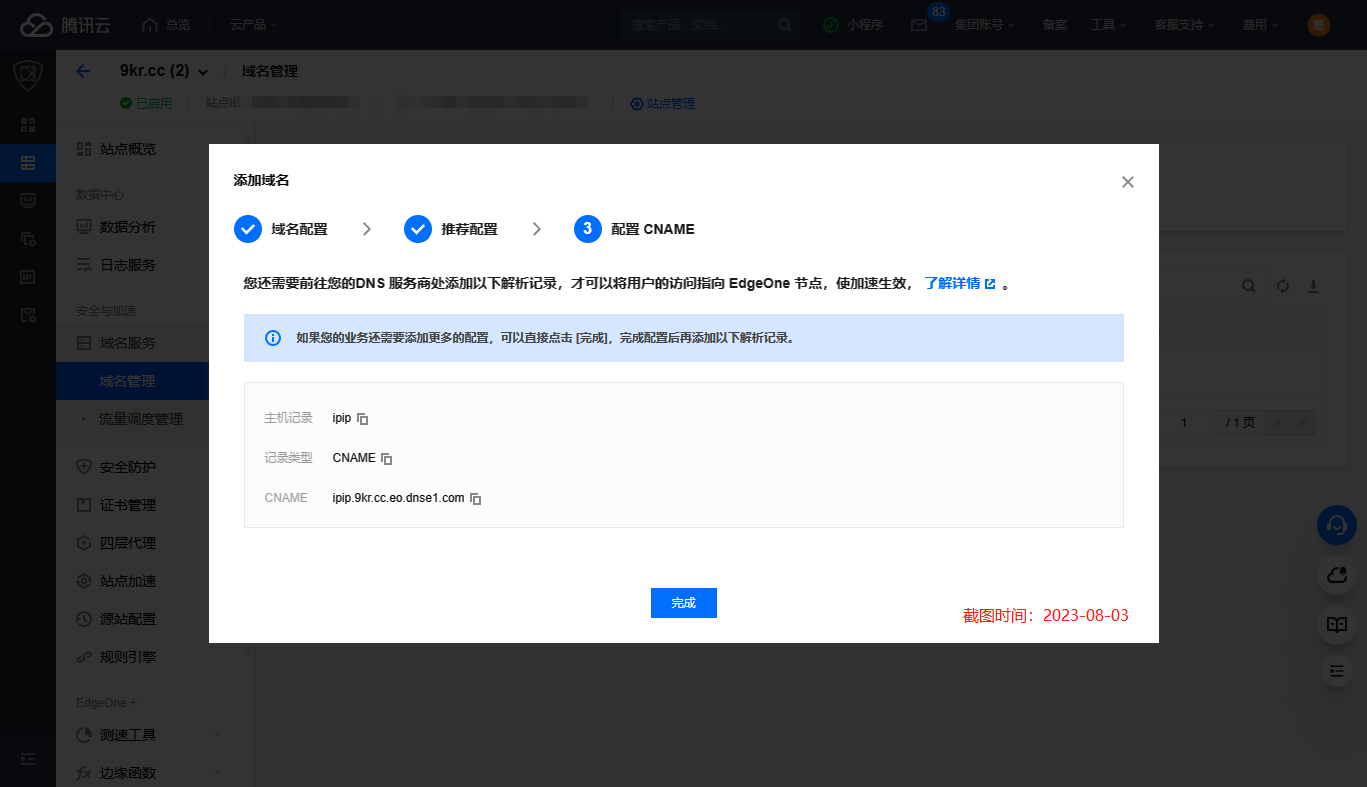
然后记下第三步提供的CNAME配置信息

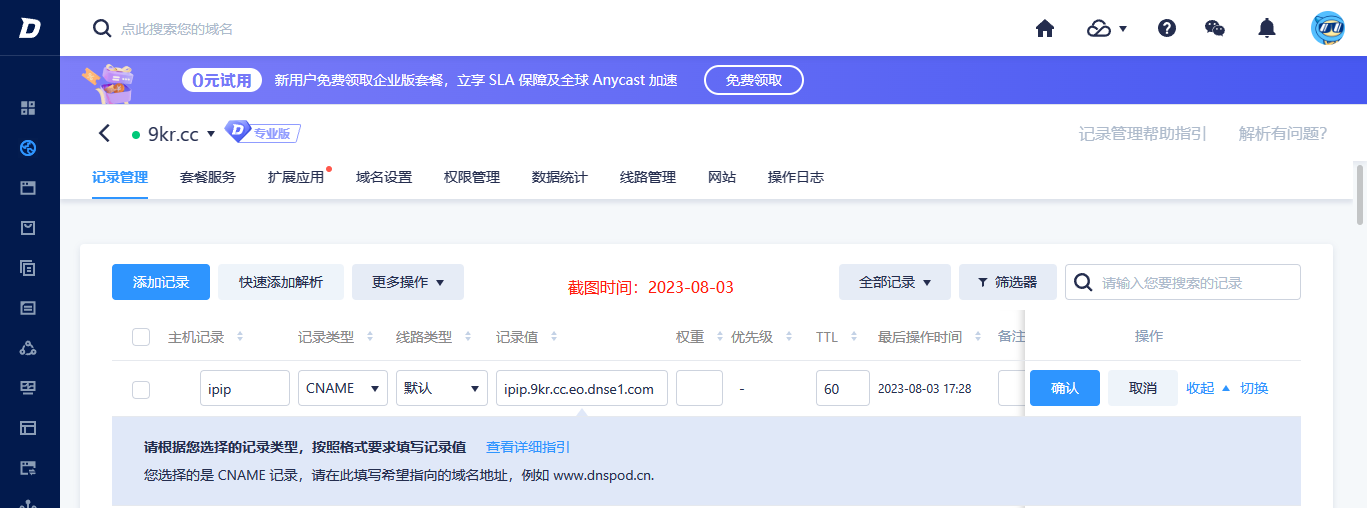
到你的DNS提供商添加解析(例如DNSPod)

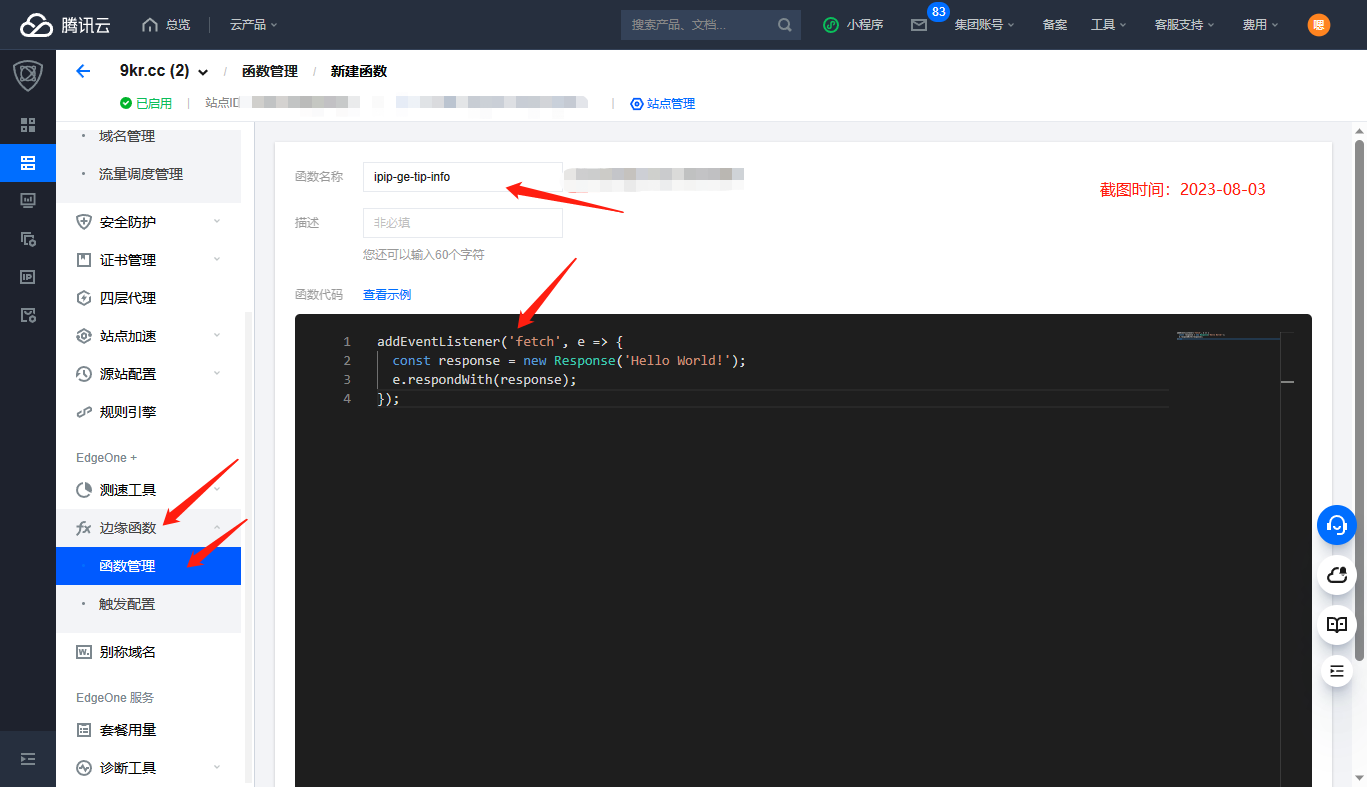
添加边缘函数
如图,进入函数管理页添加函数。
把上面提供的代码复制到黑框中点击网页最下方的创建并部署。

部署后会有个弹窗,点击新建触发规则

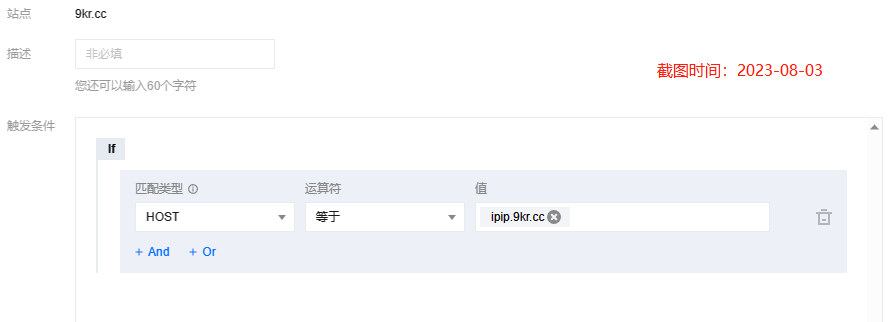
新建触发规则
因为我们没有服务器,所以希望把所有请求都交给云函数处理,因此直接设置HOST即可。
将HOST设置为刚绑定的域名,点击确定。

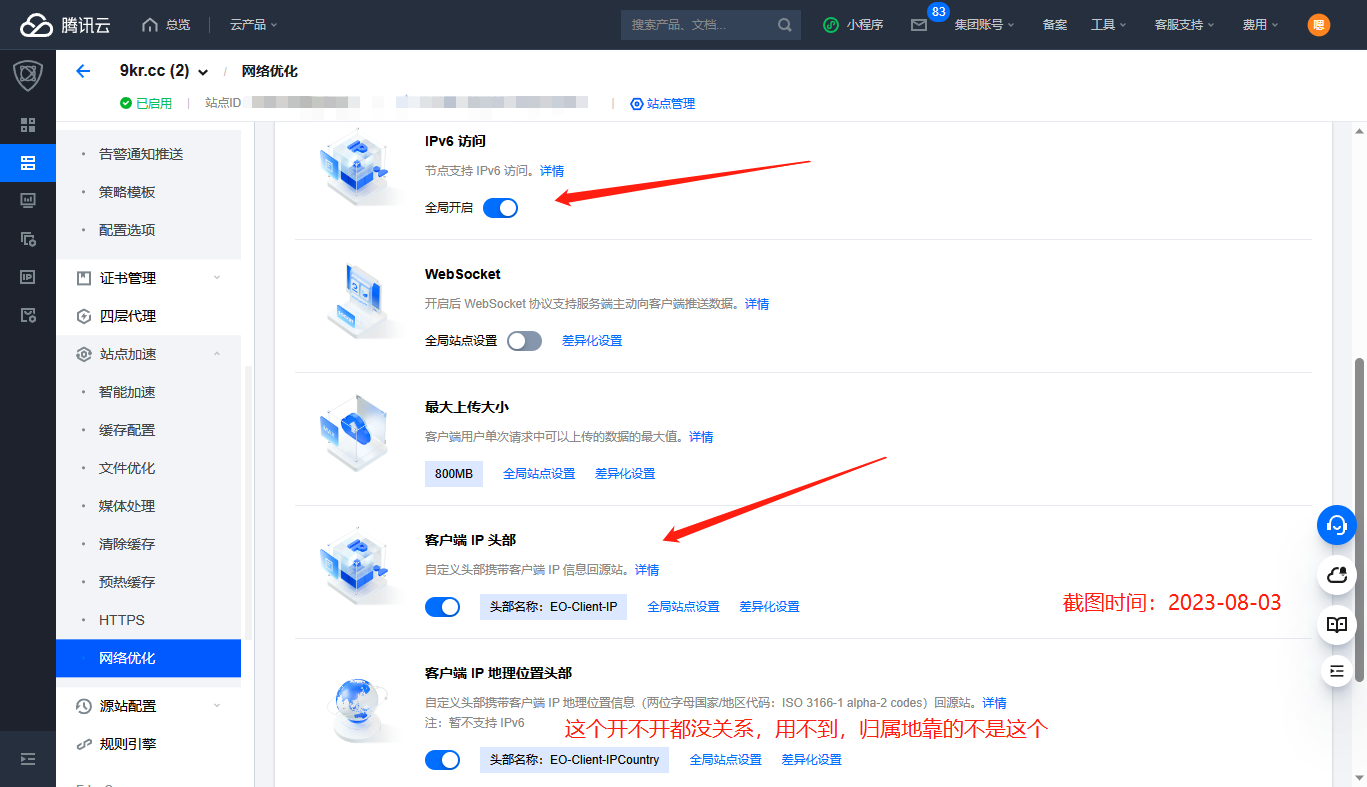
开启相关功能
点击网络优化->站点加速
开启如下两个功能

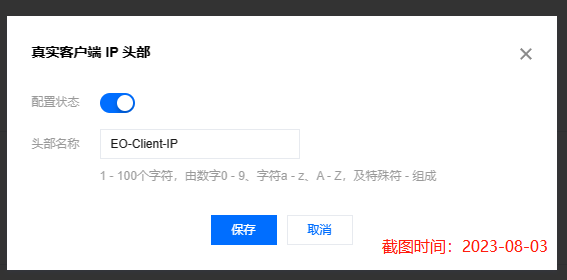
IP请求头设置如下:

客户端IP地理位置头部开不开都没关系,用不到
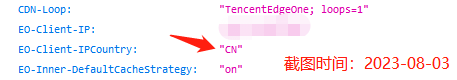
如下为开了之后的结果,只有一个两位的代码

设置规则引擎

成果